A Westciv disponibilizou um pequeno, mas muito prático, bookmarklet que permite “espreitar” os estilos e formatações aplicadas aos elementos de uma página.
Sim, já se pode fazer o mesmo com o Firebug, aqui a novidade reside no facto de o poder fazer em qualquer browser “baseado” no Mozilla ou no Safari. Para já não funciona no Internet Explorer.

As intruções são simples, basta ir a http://westciv.com/xray/ e arrastar o XRAY para a a barra dos bookmarks. Depois, é visitar qualquer página, clicar no XRAY e clicar no elemento que queremos “espreitar” e temos um DOM Inspector disponivel.
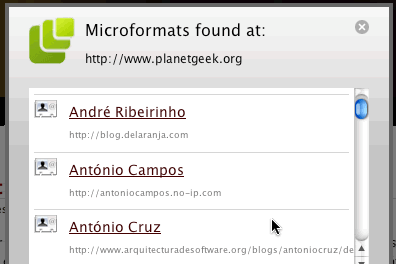
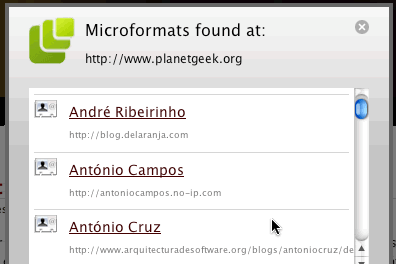
Numa onda de bookmarklets, há um muito útil que permite a visualização e exportação de microformatos. Foi criado para o Safari, já que o Firefox tem as extensões Tails e Operator. Apesar disso funciona no FIrefox também.
O processo de instalação é o mesmo do XRAY, bastando arrastar o link para a barra de bookmarks. O bookmarklet e as instruções estão disponíveis no site da Left Logic.