Cinco Passos Simples para Melhor Tipografia
Wednesday, 11 de March de 2009 | 3 comentários
Este artigo é uma tradução do artigo original Five simple steps to better typography com total conhecimento e permissão do autor, o designer inglês Mark Boulton. Recentemente foi lançado o livro A pratical guide to Designing for the Web onde podem encontrar muitas das coisas que deram origem a esta série de posts.
 A Tipografia ainda é, na minha opinião, um mistério para muitos designers. O tipo de Tipografia de que falo não é o habitual “Que tipo de letra devo usar” mas sim “distinguir um hífen de um em-dash”. Chamem-me purista mas isto incomoda-me.
A Tipografia ainda é, na minha opinião, um mistério para muitos designers. O tipo de Tipografia de que falo não é o habitual “Que tipo de letra devo usar” mas sim “distinguir um hífen de um em-dash”. Chamem-me purista mas isto incomoda-me.
Então, numa tentativa de espalhar a palavra, aqui fica o primeiro de Cinco Passos Simples para Melhor Tipografia. Para começar vou falar da Medida.
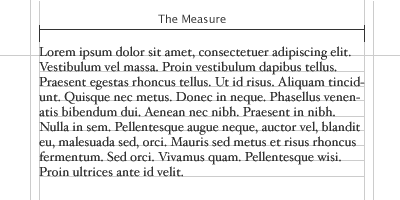
Medir a Medida

Medida é o nome dado ao comprimento de uma linha de caracteres completa. Há várias unidades de medida usadas para definir a Medida. As três unidades básicas são:
- Um ponto = 1/72 de uma polegada
- Uma pica = 12 pontos
- Um em = A distância horizontal igual ao tamanho do tipo de letra, em pontos, que está a utilizar. Ex: 1em de 12pt = 12pt.
Mas, com o advento do DTP, e com o design de sites que se lhe seguiu, são usadas também:
- Milímetros
- Pixels
Há um tamanho ideal para a Medida e que é definido pela quantidade de caracteres na linha. Uma regra geralmente boa é a de 2-3 alfabetos de comprimento, ou 52-78 caracteres (espaços incluídos). Isto serve o propósito da legibilidade. Mantenha a Medida dentro destas linhas orientadoras e não deverá ter problemas de legibilidade. Note que esta recomendação poderá mudar largamente mediante pesquisas, esta é apenas uma teoria que aplico e que parece funcionar bem como regra geral.
CSS e fluído?
O interessante aqui são os designs fluídos para a web. Como pode a Medida reagir a um aumento, ou uma dimuição, de tamanho. Toda a grelha teria de se adaptar ao novo tamanho. Um interessante ponto de discussão e desafio.
A Medida e o leading
Uma regra simples é o seu leading ser mais longo que o espaçamento entre palavras. Isto porque, quando o balanço é correcto, os seus olhos deslocar-se-ão ao longo da linha em vez de para baixo.
Se a medida é maior que as regras para melhor legibilidade, então aumente o leading, ou a altura da linha, como é por vezes, erradamente, chamada. Isto terá o efeito de aumentar a legibilidade. O seu leading deverá aumentar proporcionalmente à Medida. Medida pequena, menor Leading. Medida mais larga, maior leading. É uma regra simples mas muito eficaz.
Inverter as cores?

Quando inverter as cores, ex.: texto branco em fundo preto, certifique-se que aumenta o leading, o tracking e diminui o peso da letra. Isto aplica-se a todas as larguras da Medida. Texto branco em fundo preto tem um maior contraste em relação ao oposto, por isso as letras devem ficar mais separadas, mais leves em grossura e ter mais espaço entre linhas.
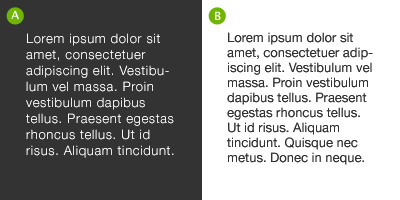
Tracking
![]()
Uma boa regra no que refere ao tracking das palavras (não dos caracteres) é que quanto menor for o comprimento da linha, mais apertado é o tracking, e o oposto também se verifica.
A sua responsabilidade
Seguindo estas simples regras garante que o corpo dos seus textos será tão legível quanto possível. Estas regras têm origem na arte da tipografia que, infelizmente para a nossa indústria em particular, não são ensinadas tanto quanto deveriam nas escolas de arte do mundo. Como resultado elas não são praticadas e a tipografia correcta e bem feita está em declínio.
É nossa responsabilidade, enquanto designers, de abraçar as regras que nasceram de um ofício que remonta vários séculos.
Espero que esta série de cinco passos, rápidos e garantidos, sirvam para melhorar a sua arte tipográfica e garantam que os computadores e o DTP não acabem com ela. Isso seria uma enorme perda.
A série de artigos
Este é o primeiro artigo da série “Cinco Passos Simples…” o próximo fala sobre “Hanging Punctuation”.
Este artigo é uma tradução do artigo original Five simple steps to better typography com total conhecimento e permissão do autor, o designer inglês Mark Boulton. Recentemente foi lançado o livro A pratical guide to Designing for the Web onde podem encontrar muitas das coisas que deram origem a esta série de posts.

Miguel22 de March de 2009
Encontrei este blog por acaso, mas uma coisa é certa, vai para os meus favoritos… acho que ainda vou aprender muito por aqui.
João Pedro Pereira4 de April de 2009
Interessante, é de facto um aspecto que não tenho muito em conta normalmente quando desenvolvo aplicações mas que pode fazer grandes diferenças no modo de apresentação dos conteúdos.
Gostei e vou ver se investigo um pouco mais sobre o assunto.
Desenvolvimento de Layouts - Teoria das cores e Tipografia para Web Design | Giuliano Rodrigues de Souza8 de May de 2009
[…] Cinco Passos Simples para Melhor Tipografia […]